A continuación les daré unos sencillos pasos a seguir para poder relizar cambios en su blog.
+/- Ver los pasos.

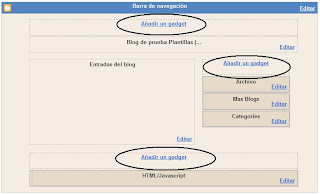
[2] Despues se abrirá el panel del diseño de tu blog. Ahora en donde quieras agregar el gadget haces click como se muestra en la imagen:

[3] Al hacer click se abrirá una ventana, ahora necesitamos elegir que tipo de gagdget necesitamos agregar a nuestro blog:

[4] Añadimos o configuramos el gadget para despues guardarlo. En este caso agregue un gagdget HTML/Javascript en el cual agregue el contenido para luego guardarlo:

[5] Una vez guardados los cambios, estará nuestro gadget en el panel del dieño de nuestro blog, si lo arrastramos con el mouse podremos mover a donde queramos dentro de nuestro blog:

Pero cabe la posibilidad que por cualquier motivo el gadget no pueda ser movido solo con arrastrarlo, para eso puedes intentar lo siguiente:
[6] Para eliminar, solo abrimos el gadget en Editar y presionamos el botón de Eliminar, como lo muestra la imagen:[1] Verificar el nombre del gadget:
El gadget que movere tiene el nombre de "Feed".
[2] Ahora entraremos al panel de Diseño>Edición HTML>Sin expandir las plantillas de artilugios.
[3] Y con [Ctrl + F] buscamos el nombre hasta encontrar su nombre en el atributotitle=''de esta siguiente forma: Algo muy util para localizarlo es el titulo, pero si tenemos mas de un gadget con el mismo nombre tendremos problemas así que si sabemos de que tipo es será sencillo encontrarlo, primeramente los tipos mas comunes son los siguientes:Y lo que localizaremos es que tenga ese tipo en el atributoHTML -------- HTML/Javascript
Feed -------- Feed
BlogArchive - Archivo del Blog
linkList ---- Lista de enlaces
Label ------- Etiquetas
Profile ----- Perfil
Blog -------- Entradas del Blogtype=''de la siguiente manera: En mi caso como es un gadget HTML/Javascript optare por el primero.
[4] Ahora los gadgets solo pueden estar dentro de etiquetas: Y generalmente o casi, las mas comunes son las siguientes:
Sus ubicaciones(por orden):Para mover un gadget solo es cuestion de cortar el código del gadget(que SIEMPRE comienza conBarra lateral
Seccion principal(de las entradas)
Debajo del header(casi nunca esta habilitada)
Cabecera<b:widget.....) a donde queramos, siempre y cuando este dentro de alguna etiqueta de seccion es decir:

[7] Finalmente y despues de haber hecho los cambios que necesitabamos hacemos click en el boton de guardar en el panel del diseño de nuestro blog:

Y con esos sencillos pasos conseguiremos manipular con facilidad los gadgets de nuestro blog.


 que se publicó
que se publicó


Deja tu huella y comenta!
Hola!, por favor deja tus comentarios, te aseguro serán contestados, dudas, sugerencias, lo que sea!!!!!!!!!!.
Si el formulario no funciona, o quieres irte a la segura: agrega tu comentario de forma tradicional
Si necesitas ayuda mas personalizada deja un <a href='URL'>ENLACE</a> hacia tu blog.