Que es, en si, el CSS?
Son las siglas de Hoja de estilos en cascada(Cascading Style Sheet), lenguaje desarrollado con fines de estilizar la estructura HTML de las páginas, es decir, separar la presentación de la estructura en la página. El funcionamiento de dicho lenguaje es darle formato a las estructuras de la página mediante unas simples reglas, entre las cuales están: Tamaño de texto, tipo de texto, margenes, tamaño del elemento, color de fondo, etc.
El entender CSS tendrá como consecuencias un mejor manejo y configuración de los elementos de una página web, consiguiendo menos peso en las páginas y un código mas legible.
Elementos de CSS
Este lenguaje tiene principalmente tres partes fundamentales, que necesitas conocer:
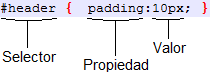
Valores.
Son para definir que tanto o como se modificará el atributo del elemento. Por ejemplo el color de fondo se cambiará el valor de la propiedad "background" por "blue"
Propiedades.
Cada elemento HTML de una página tiene diversas propiedades, como lo son el fondo, color de letra, borde, tipo de letra, etc. Los cuales se pueden modificar asignandole un nuevo valor
Selector.
Se utilizan para hacer referencia a que elemento(s) HTML de la página se quiere cambiar el aspecto. Para cambiar el fondo a la página se utiliza el selector "body", para referirse a la etiqueta <body> del elemento HTML
Existen tres tipos de selectores, el de:
Identificador.
El selector de identificador, hace referencia solo al elemento o etiqueta HTML (los identificadores en HTML, no se pueden repetir), que utiliza el identificador, es decir, si tuviesemos que hacer referencia a la etiqueta:
<div id='header'></div>#header {
background-color:blue;
}Clase.
Este otro tipo, hace referencia a todas las etiquetas, independientemente de que tipo de etiqueta utilice la clase mencionada, por ejemplo, si necesitaramos cambiar el tipo de fuente a todas las etiquetas HTML con la clase "b_lateral", en HTML se vería algo así:
<div class='b_lateral'></div>
<p class='b_lateral'></div>.b_lateral {
font-family:Arial;
}Etiqueta.
El selector de tipo etiqueta hace referencia a todas las etiquetas HTML de la página a las que se hacen referencia, por ejemplo, si quisieramos cambiar el color de letra de todos los enlaces de la página, que en HTML se verían algo así:
<a href='http://santyweb.blogspot.com'>Hacker of the Web</a>a {
color:green;
text-align:right;
}La sintaxis
La sintaxis, como acabas de ver en los ejemplos anteriores consta de la declaración del selector, seguido de una llave "{" dentro de la cual se escribirán las propiedades, separadas con un espacio o un salto de linea, a modificar del/los elemento(s) HTML seguida de dos puntos ":" y por penultimo el valor deseado y por ultimo el punto y coma ";" que cerrará la declaracion del valor. Una vez que se ha terminado de modificar los valores del selector se cerrará con otra llave "}".Para colocar comentarios, que servirán después de un tiempo al querer cambiar algun elemento HTML, simplemente deben estar dentro de un "/**/", por ejemplo:
/* Estilo de enlaces */
a {
color:green;
font-style:italic;
font-weight:bold;
}Aplicación
Para aplicar CSS en un documento HTML, existen cuatro formas de hacerlo, una de ellas es tener el código CSS en un archivo.css de texto plano por separado del archivo HTML y vinculado a este ultimo, de la siguiente forma:<link href='archivo.css' rel='stylesheet' type='text/css'><style type='text/css'>
@import url("archivo.css");
</style><style type='text/css'>
/* Aqui el código CSS */
</style><html>
<head>
<!-- Aqui -->
</head>
<body>
</body>
</html>Pero en una ultima instancia, puedes agregar el estilo directamente en la etiqueta HTML, por ejemplo:
<body style='background:blue;font-family:georgia;text-size:14px;'>
</body>Recuerda que la práctica hace al maestro, puedes comenzar poco a poco a separar la presentación de la página de su estructura HTML, ya que el CSS es un lenguaje muy potente, por lo cual, no se aprende a utilizar a la perfección de la noche a la mañana.
Yo personalmente inicié cambiando el color de fondo en las tablas y después de la página web, y fui agregando elementos al código CSS hasta que logre un buen manejo del lenguaje.
Espero añadir un manual avanzado de CSS pronto!!

 que se publicó
que se publicó


Deja tu huella y comenta!
Hola!, por favor deja tus comentarios, te aseguro serán contestados, dudas, sugerencias, lo que sea!!!!!!!!!!.
Si el formulario no funciona, o quieres irte a la segura: agrega tu comentario de forma tradicional
Si necesitas ayuda mas personalizada deja un <a href='URL'>ENLACE</a> hacia tu blog.