/!\ En esta entrada se asume que tienes conocimientos de como editar la plantilla. Si no sabes como o donde se modifica, revisa esta entrada: Donde editar el código HTML de nuestra plantilla.
[1] Lo que hay que hacer para poder utilizarla es entrar en Diseño>Edicion HTML>Expandir las plantillas de artilugios. y despues buscamos este codigo:
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>[2] Cambias la palabra en rojo(no) por yes, despues guardas los cambios y listo.

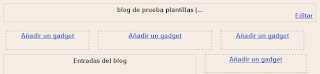
[3] Pero también puedes dividirla en tres columnas, pero para esto necesitas sustituir el código anterior:
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>por este otro:
<div id='crosscol-wrapper'>
<div style='clear:both;'/>
<div id='crosscol-contenedor'>
<div id='crosscol-left'>
<b:section class='crosscol' id='crosscol1' preferred='yes' style='float:left;'/>
</div>
<div id='crosscol-center'>
<b:section class='crosscol' id='crosscol2' preferred='yes' style='float:left;'/>
</div>
<div id='crosscol-right'>
<b:section class='crosscol' id='crosscol3' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
</div>[4] Despues tienes que añadir antes de ]]></b:skin> el siguiente código CSS:
#crosscol-wrapper {
text-align:center
}
#crosscol-left {
width: 30%;
float: left;
margin:0;
text-align: center;
}
#crosscol-center {
width: 40%;
float: left;
margin:0;
text-align: center;
}
#crosscol-right {
width: 30%;
float: right;
margin:0;
text-align: center;
}
#crosscol-contenedor {
clear:both;
}
.crosscol {
background:#fff;
margin: 5px;
padding: 5px;
border: 1px solid #60A9D1;
}
.crosscol-columna {
padding: 10px;
}

 que se publicó
que se publicó


Deja tu huella y comenta!
Hola!, por favor deja tus comentarios, te aseguro serán contestados, dudas, sugerencias, lo que sea!!!!!!!!!!.
Si el formulario no funciona, o quieres irte a la segura: agrega tu comentario de forma tradicional
Si necesitas ayuda mas personalizada deja un <a href='URL'>ENLACE</a> hacia tu blog.