
<!-- Autor del comentario -->
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<!-- Fin Autor del comentario -->
<!-- Comentario -->
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<!-- Fin Comentario -->
<!-- Fecha Comentario -->
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
<!-- Fecha Comentario -->Las variables que manipularemos para lograr el resalte de nuestros comentarios, serán las siguientes:
data:comment.author.- Almacena el nombre del autor que comenta.
data:post.author.- Almacena el nombre de quien publica el post.
Con estas variables identificadas, solo será cuestion de compararlas y colocar los códigos en el lugar que van:
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<!-- Validacion de comentarios hechos por el autor del blog -->
<b:if cond='data:comment.author == data:post.author'> <!-- Comentario del autor del post -->
<dt class='blog-author-comment-id' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<!-- Avatar -->
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
<!-- Fin Avatar -->
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='blog-author-comment'>
<p><data:comment.body/></p>
</dd>
<dd class='comment-footer'>
<span class='blog-author-comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
<b:else/> <!-- Comentario de un lector(normales) -->
<!-- Aqui pegaras lo que copiaste al editor de texto plano -->
</b:if>
<!-- Termina la validacion de comentarios hechos por el autor del blog-->
<div style='clear:both;'/>
</b:loop>
</dl>Donde el texto color verde son los identificadores CSS de nuestros comentarios:
/* Author comments
====================== */
.blog-author-comment p {
/* Cuerpo */
}
.blog-author-comment p:hover {
/* Acciones al pasar el mouse por encima */
}
.blog-author-comment-timestamp {
/* Fecha */
}
.blog-author-comment-timestamp a{
/* Enlace de fecha */
}
.blog-author-comment {
/* Contenedor del comentario */
}
.blog-author-comment-id {
/* Nombre del autor */
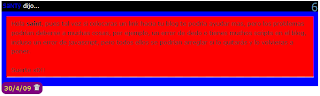
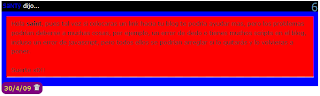
}Ejemplo:
/* Author comments
====================== */
.blog-author-comment {
margin:0;
line-height:1.6em;
padding:10px;
background:BLUE;
}
.blog-author-comment p {
padding:5px 10px;
margin:0 0 .75em;
background:RED;
border-bottom:1px dotted white;
}
.blog-author-comment p:hover {
color:WHITE;
}
.blog-author-comment-timestamp {
background:PURPLE;
border: 1px solid transparent;
padding:5px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
-webkit-border-top-right-radius:10px;
-webkit-border-top-left-radius:10px;
-moz-border-radius:10px;
}
.blog-author-comment-timestamp a{
color:YELLOW;
}
.blog-author-comment-id {
margin:0 0;
border:none;
background:BLACK;
color:WHITE;
}
.blog-author-comment-id a {
color:BLUE;
}
Se ve muy engorroso, pero así lo hace posible Blogger, xD!! Ojalá consigas hacerlo funcionar. Si no es así comparte tus dudas a los demás lectores y así resolverlas juntos.

 que se publicó
que se publicó


Deja tu huella y comenta!
Hola!, por favor deja tus comentarios, te aseguro serán contestados, dudas, sugerencias, lo que sea!!!!!!!!!!.
Si el formulario no funciona, o quieres irte a la segura: agrega tu comentario de forma tradicional
Si necesitas ayuda mas personalizada deja un <a href='URL'>ENLACE</a> hacia tu blog.